How to make Large rectangle ads
Looking to revamp your marketing for 2020? Here’s a quick way to make an effective display of large rectangle ads using this year’s trending styles.

Large rectangle ads are the type of advertisements seen all over websites. They can be the boxes off to the side of websites, large rectangle banners along the top of pages, or even layered within content. If you are curious about the most effective sizes, Google suggests you use a medium rectangle, large rectangle, leaderboard, half page, and large rectangle banner. For the best performance, try different display ad sizes on different sites.
In this blog, I’m going to show you how to make a trendy large rectangle ad in just minutes. These tips also work in other photo editing applications like Adobe Photoshop, so use whatever tools you have available.
Let’s get started
1. Open your image editing application
The first step is to open your photo editing program to edit images being used in large rectangle ads. You can use any application, like Adobe Photoshop, but in this example I’m going to open Doographics’ editor and search for images within the Editor. You can also search for large rectangle ads templates and large rectangle banner templates to get a basic idea about the design of the ad.
2. Set your canvas size
I want to create a large rectangle ad, so I will set a custom canvas size of 1050 pixels wide and 300 pixels high. If you plan on creating many large rectangle ads in this size, you can save these dimensions as a preset that you can access over and over again.
3. Search for an image and replace background
Now I want to add an image for the background of a large rectangle ad. I’m taking some inspiration from the 2018 Creative Trends report and looking for a Natural Luxury image. I’m going to search for “marble texture” and scroll through the results.
4. Adjust image position and adjust effects
With your image in your canvas, you can scale the size and move the position. Now I’m going to bring the brightness down, adjust the saturation, and tweak the exposure. These changes will make it easier to read the text once we add it. You can change all of these settings and more in the effects panel on the right-hand side of the app.
5. Add shape layers and text
Now I’m going to add a large rectangle to my canvas with the Shape tool on the left-hand side of the app. Just click on the rectangle shape, and it will appear in your canvas where you can drag the corners to change the size and placement. Over on the right hand panel, you can adjust the settings of the shape.
6. Upload additional assets
With Doographics Editor, you also have the ability to upload your own assets, like company logos. Open the My Content tab and then upload your assets. You can upload files from your computer or from a URL address.
So, you need to make sure you have a strong yet flexible structure to fit each format, paying special attention to the top performing sizes. To do this, think about the fundamental elements of a large rectangle ad. Every ad should contain four main components:
- Your logo or company name
- A value proposition
- An image or visual representation of your service
- A CTA button
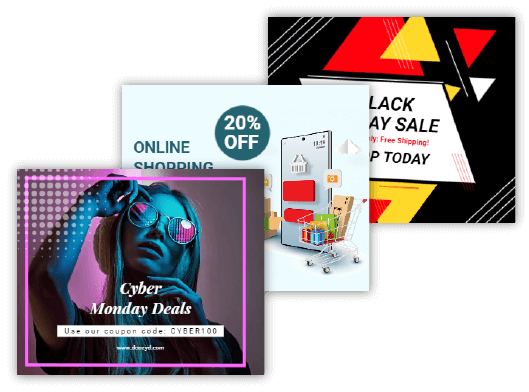
Take this example from Zendesk: